روابط شبكة توزيع المحتوى ( CDN )
These docs are old and won’t be updated. Go to react.dev for the new React docs.
See Add React to an Existing Project for the recommended ways to add React.
كل من React و ReactDOM متوفران عبر شبكة توزيع المحتوى (CDN)
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>الغرض من الإصدارات السّابقة هو التطوير فقط، فهي ليست ملائمة للإنتاج. تتوفر إصدارات React مصغرة ومُحَسَّنة معدة للانتاج:
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>لتحميل إصدار مُعيَّن من react و react-dom بَدّل الرقم 18 إلى رقم الإصدار المطلوب.
لماذا خاصية crossorigin ؟
إن كنت تزود خدمة React من خلال شبكة توزيع المحتوى، فأننا ننصح باستخدام خاصية crossorigin
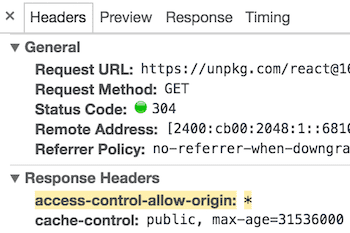
<script crossorigin src="..."></script>ومن الموصى به أيضاً التحقق من أن شبكة توزيع المحتوى المستخدمة مُعين لها ترويسة Access-Control-Allow-Origin : *:
القيام بذلك يقدم تجربة معالجة أخطاء أفضل عند استخدام React 16 أو أعلى.
Is this page useful?تحرير هذه الصفحة